Toolbelt.Blazor.I18nText
5.0.0.19
See the version list below for details.
dotnet add package Toolbelt.Blazor.I18nText --version 5.0.0.19
NuGet\Install-Package Toolbelt.Blazor.I18nText -Version 5.0.0.19
<PackageReference Include="Toolbelt.Blazor.I18nText" Version="5.0.0.19" />
paket add Toolbelt.Blazor.I18nText --version 5.0.0.19
#r "nuget: Toolbelt.Blazor.I18nText, 5.0.0.19"
// Install Toolbelt.Blazor.I18nText as a Cake Addin
#addin nuget:?package=Toolbelt.Blazor.I18nText&version=5.0.0.19
// Install Toolbelt.Blazor.I18nText as a Cake Tool
#tool nuget:?package=Toolbelt.Blazor.I18nText&version=5.0.0.19
Blazor Internationalization(I18n) Text 
Summary
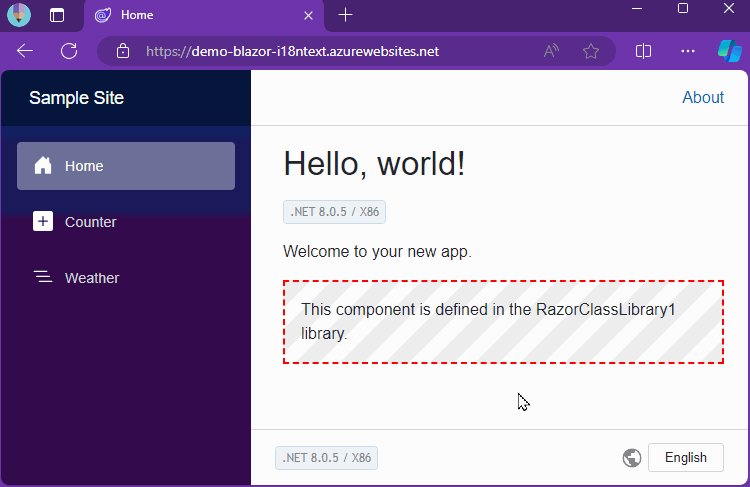
This is a NuGet package that allows you to localize texts in your Blazor app.

Feature
- It works without Server-Side.
- You can develop only plain text editor - No require .resx
- Static Typing - IntelliSense, Code Hint...
- It also works well on Blazor components libraries.
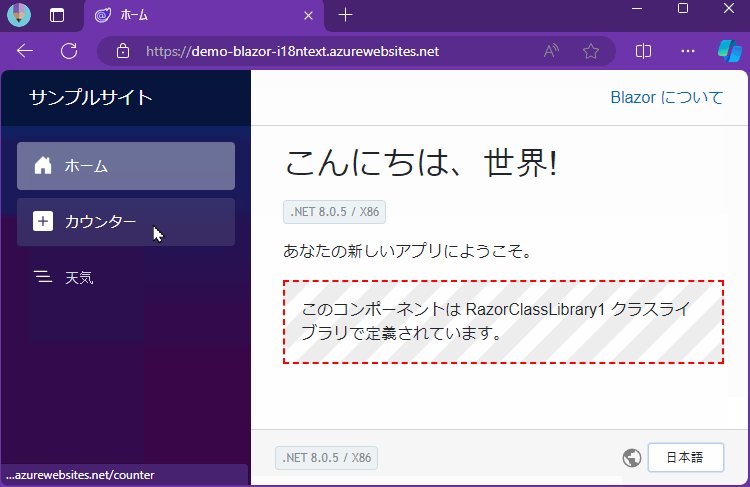
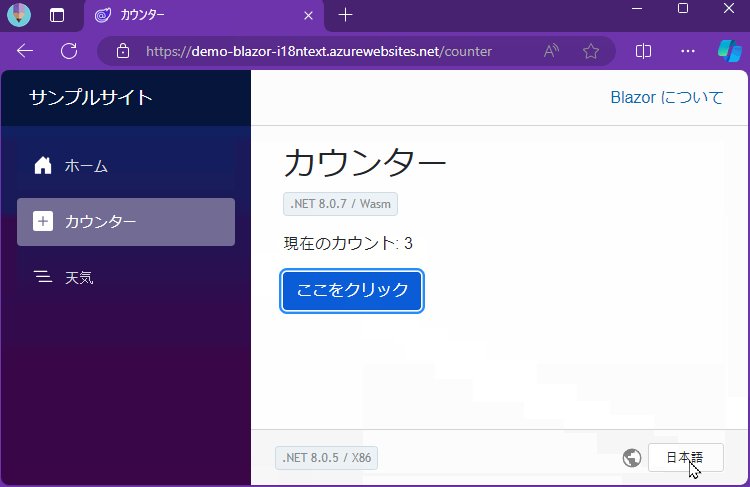
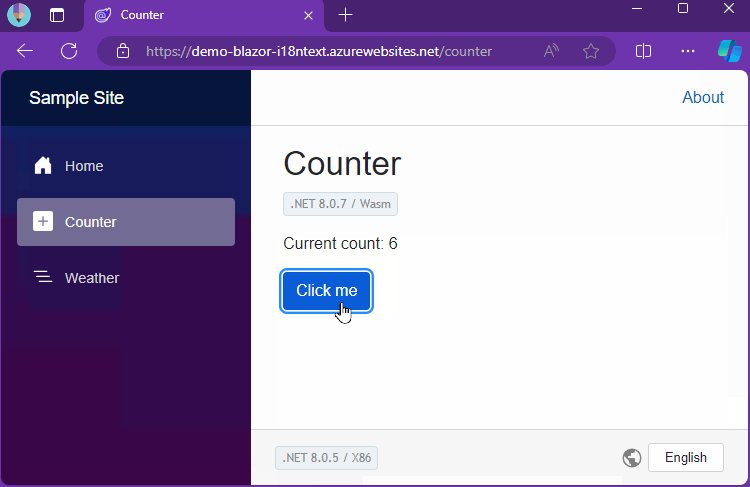
Live Demo
Notice
Server-side Blazor is not supported at this time.
Quick Start
Step.1 - Add "Toolbelt.Blazor.I18nText" Package
Add Toolbelt.Blazor.I18nText NuGet package to your Blazor app project.
If you are using dotnet CLI, you can do it by command line bellow.
$ dotnet add package Toolbelt.Blazor.I18nText
You can also do it in Package Manager Console of Visual Studio, if you are using Visual Studio in Windows OS.
PM> Install-Package Toolbelt.Blazor.I18nText
Step.2 - Create localized text source files as JSON or CSV
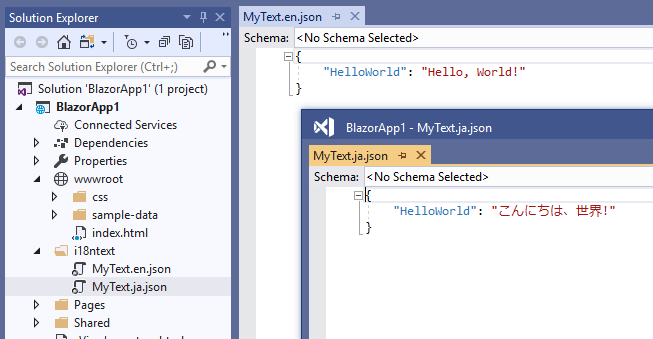
Add localized text source files for each language in a i18ntext folder under your Blazor app project folder.
The localized text source files must be simple key-value only JSON file like a bellow example,
{
"Key1": "Localized text 1",
"Key2": "Localized text 2",
...
}
or, 2 column only CSV file without header row like a bellow example.
Key1,Localized text 1
Key2,Localized text 2
NOTICE - The encoding of CSV file must be UTF-8.
And, the naming rule of localized text source files must be bellow.
<Text Table Name>.<Language Code>.{json|csv}

Step.3 - Build the project always when localized text source files are created or updated.
After creating or updating those localized text source files, you have to build your Blazor app project.
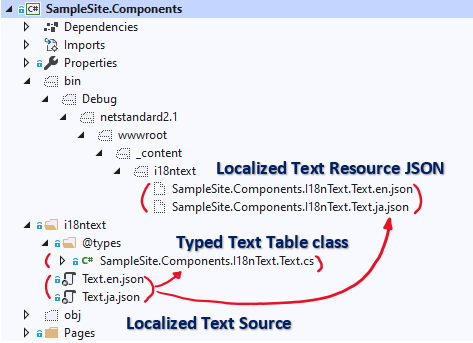
After building the project, "Typed Text Table class" C# files will be generated in the i18ntext/@types folder, by the building process.
And also, "Localized Text Resource JSON" files will be generated in the output folder, too.

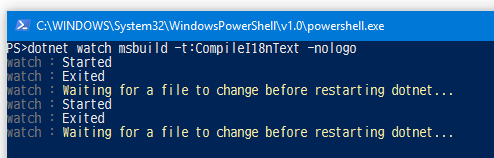
NOTE - If you want to do this automatically whenever those localized text source files (.json or .csv) are changed, you can use dotnet watch command with following arguments.
$ dotnet watch msbuild -t:CompileI18nText
After entry this dotnet CLI command, dotnet CLI stay in execution state and watch the changing of localized text source files. If it detect the changing of localized text source files, then the dotnet CLI re-compile localized text source files into "Typed Text Table class" files and "Localized Text Resource JSON" files.

Step.4 - Configure your app to use I18nText service
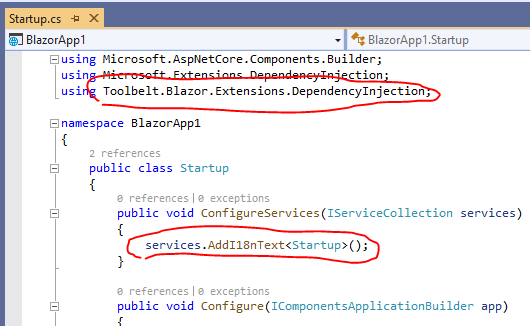
Open the C# source file of the "Startup" class of your Blazor app in your editor, and add using clause for opening Toolbelt.Blazor.Extensions.DependencyInjection namespace, and add following code in ConfigureServices() method of the startup class.
services.AddI18nText<Startup>();

Step.5 - Get the "Text Table" object in your Blazor component
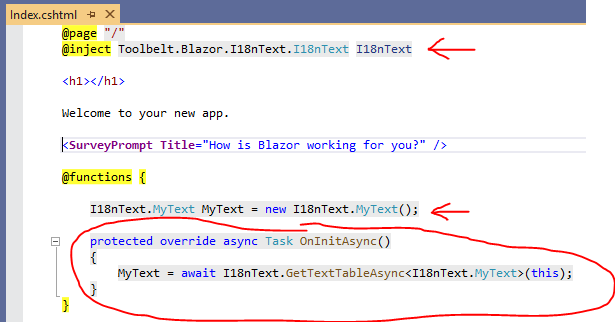
Open your Blazor component file (.razor) in your editor, and do this:
- Inject
Toolbelt.Blazor.I18nText.I18nTextservice into the component.
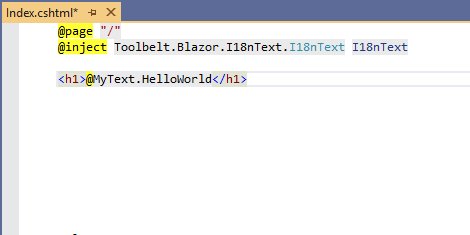
@inject Toolbelt.Blazor.I18nText.I18nText I18nText
- Add a filed of the Text Table class generated from localized text source files, and assign the default instance.
@code {
I18nText.MyText MyText = new I18nText.MyText();
NOTE - The namespace of the Text Table class is <default namespace of your Blazor project> + "I18nText".
- Override
OnInitAsync()method of the Blazor component, and assign a Text Table object that's a return value ofGetTextTableAsync<T>()method ofI18nTextservice instance to the Text Table field.
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync<I18nText.MyText>(this);

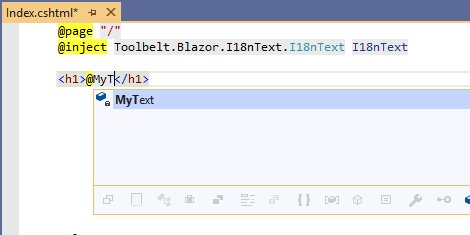
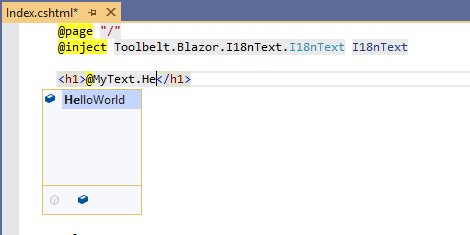
Step.6 - Use the Text Table
After doing the these steps, you can reference a field of the Text Table object to get localized text.
If you are using Visual Studio in Windows OS and Blazor extensions is installed in that Visual Studio, you can get "IntelliSense" and "Document comment" support.

Note: Text Table object allows you to get localized text by key string dynamically, with indexer syntax, like this.
<h1>@MyText["HelloWorld"]</h1>
This way is sometimes called "late binding".
This feature is very useful in some cases.
However, if you make some mistakes that typo of key string, these mistakes will not be found at compile time.
In this case, it will just return the key string as is without any runtime exceptions.
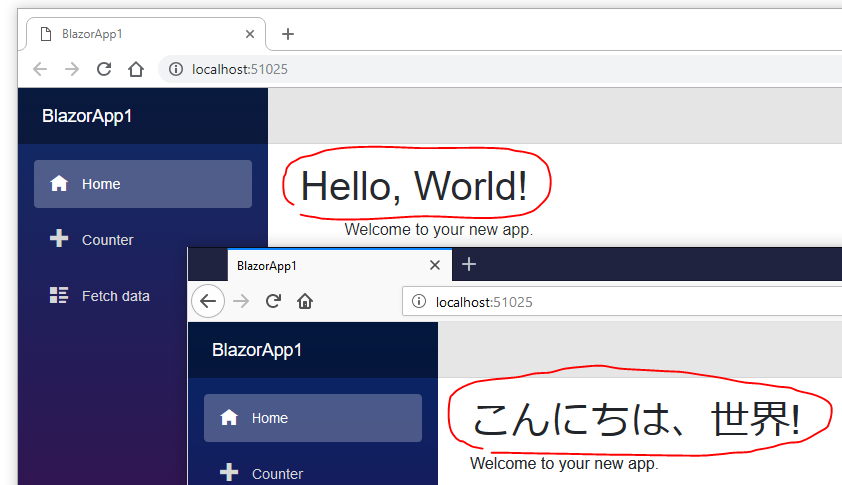
Step.7 - Run it!
Build and run your Blazor app.
The I18nText service detects the language settings of the Web browser, and reads the localized text resource JSON which is most suitable for the language detected.

Limitations
The following features are not supported in this version of I18Text library.
- Plural form support
- Text formatting by place holder. (You can use
System.String.Format(...)instead.) - Integration with
System.Globalization.Culture.CurrentUICulture.
The following features will not be supported forever, because these features are not the scope of this library, I think.
- Formatting of date, time, currency. (These features will be provided by
System.Globalization.Culture.)
Lean more
Check out project site.
Release Note
- v.5.0.0 - BREAKING CHANGE: Support Blazor v.3.0.0 Preview 8 (not compatible with v.3.0.0 Preview 7 or before.)
- v.4.0.0 - BREAKING CHANGE: Support Blazor v.3.0.0 Preview 7 (not compatible with v.3.0.0 Preview 6 or before.)
- v.3.0.0 - BREAKING CHANGE: Support Blazor v.3.0.0 Preview 6 (not compatible with v.3.0.0 Preview 5 or before.)
- v.2.0.0 - BREAKING CHANGE: Support Blazor v.3.0.0 Preview 4 (not compatible with v.0.9.0 or before.)
- v.1.0.0 - 1st release.
License
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.0
- Microsoft.AspNetCore.Components (>= 3.0.0-preview8.19405.7)
- Microsoft.AspNetCore.Components.Web (>= 3.0.0-preview8.19405.7)
NuGet packages (2)
Showing the top 2 NuGet packages that depend on Toolbelt.Blazor.I18nText:
| Package | Downloads |
|---|---|
|
Densen.Extensions.BootstrapBlazor
Densen Blazor组件库以及BootstrapBlazor服务扩展包 |
|
|
Toolbelt.Blazor.I18nText.StringLocalizerSupport
This NuGet package allows you to localize your Blazor app even validation messages based on .NET Core localization infrastructure such as "IStringLocalizer". |
GitHub repositories (2)
Showing the top 2 popular GitHub repositories that depend on Toolbelt.Blazor.I18nText:
| Repository | Stars |
|---|---|
|
csharpfritz/csharp_with_csharpfritz
Show notes, slides, and samples from the CSharp with CSharpFritz show
|
|
|
jsakamoto/Toolbelt.Blazor.I18nText
The class library that provides the ability to localize texts on your Blazor app!
|
| Version | Downloads | Last updated | |
|---|---|---|---|
| 12.0.2 | 33,842 | 1/30/2023 | |
| 12.0.1 | 602 | 1/27/2023 | |
| 12.0.0 | 14,436 | 8/28/2022 | |
| 12.0.0-preview.1.10 | 1,544 | 3/27/2022 | |
| 11.1.4 | 9,173 | 3/23/2022 | |
| 11.1.3 | 2,481 | 2/5/2022 | |
| 11.1.2 | 597 | 1/30/2022 | |
| 11.1.1 | 448 | 1/27/2022 | |
| 11.1.0 | 425 | 1/26/2022 | |
| 11.0.0 | 3,547 | 11/11/2021 | |
| 11.0.0-preview.2 | 530 | 10/9/2021 | |
| 11.0.0-preview.1 | 347 | 8/21/2021 | |
| 10.0.0-preview.1 | 464 | 8/16/2021 | |
| 9.4.1 | 3,782 | 8/14/2021 | |
| 9.4.1-preview.1.3 | 376 | 5/16/2021 | |
| 9.4.0 | 18,515 | 1/15/2021 | |
| 9.3.1 | 1,440 | 11/29/2020 | |
| 9.3.0 | 6,541 | 9/14/2020 | |
| 9.2.0 | 13,929 | 8/5/2020 | |
| 9.1.1 | 4,007 | 6/18/2020 | |
| 9.1.0 | 688 | 6/11/2020 | |
| 9.0.1.1 | 3,530 | 4/26/2020 | |
| 9.0.1 | 10,077 | 4/6/2020 | |
| 9.0.0.3 | 2,584 | 3/14/2020 | |
| 8.0.0.2-beta | 850 | 2/14/2020 | |
| 7.1.0 | 7,193 | 1/9/2020 | |
| 7.0.1.1 | 4,242 | 10/9/2019 | |
| 7.0.0.17 | 914 | 10/3/2019 | |
| 6.0.0 | 1,380 | 9/5/2019 | |
| 5.0.0.19 | 630 | 8/18/2019 | |
| 4.0.0 | 1,038 | 7/27/2019 | |
| 3.0.0.7 | 775 | 6/17/2019 | |
| 2.0.0 | 652 | 5/1/2019 | |
| 1.0.0.49 | 704 | 3/21/2019 |
v.5.0.0
- BREAKING CHANGE: Support Blazor v.3.0.0 Preview 8 (not compatible with v.3.0.0 Preview 7 or before.)
v.4.0.0
- BREAKING CHANGE: Support Blazor v.3.0.0 Preview 7 (not compatible with v.3.0.0 Preview 6 or before.)
v.3.0.0
- BREAKING CHANGE: Support Blazor v.3.0.0 Preview 6 (not compatible with v.3.0.0 Preview 5 or before.)
v.2.0.0
- BREAKING CHANGE: Support Blazor v.3.0.0 Preview 4 (not compatible with v.0.9.0 or before.)
v.1.0.0
- 1st release.