Toolbelt.Blazor.ViewTransition
1.0.3
dotnet add package Toolbelt.Blazor.ViewTransition --version 1.0.3
NuGet\Install-Package Toolbelt.Blazor.ViewTransition -Version 1.0.3
<PackageReference Include="Toolbelt.Blazor.ViewTransition" Version="1.0.3" />
paket add Toolbelt.Blazor.ViewTransition --version 1.0.3
#r "nuget: Toolbelt.Blazor.ViewTransition, 1.0.3"
// Install Toolbelt.Blazor.ViewTransition as a Cake Addin
#addin nuget:?package=Toolbelt.Blazor.ViewTransition&version=1.0.3
// Install Toolbelt.Blazor.ViewTransition as a Cake Tool
#tool nuget:?package=Toolbelt.Blazor.ViewTransition&version=1.0.3
Blazor View Transition 
📝 Summary
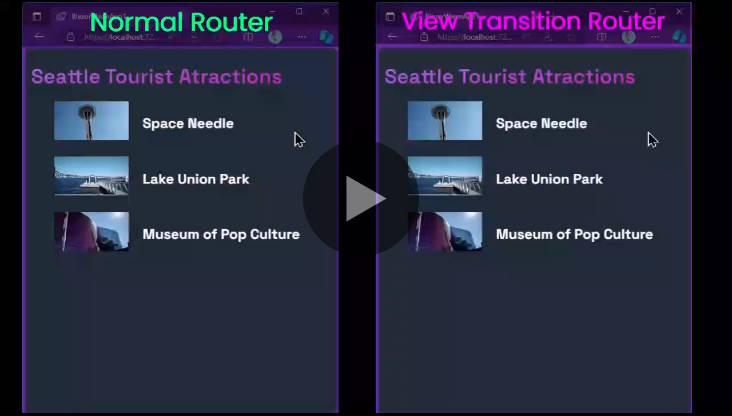
A router component and a service that makes your Blazor apps have pretty animated transition effects between pages with the View Transitions API.
🚀 Quick Start
- Add this package to your project like this.
dotnet add package Toolbelt.Blazor.ViewTransition
- Open
Toolbelt.Blazor.ViewTransitionnamespace in the_Imports.razorfile.
@* This is "_Imports.razor" *@
...
@using Toolbelt.Blazor.ViewTransition
- Replace a router component to use the
ViewTransitionRouter.
@** App.razor **@
@** Replcae the <Router> component to the <ViewTransitionRouter> **@
<ViewTransitionRouter AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="[autofocus]" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</ViewTransitionRouter>
- That's all. You will see the default cross-fade transition effect when you move between pages!
🛠️ Customize the transition effect
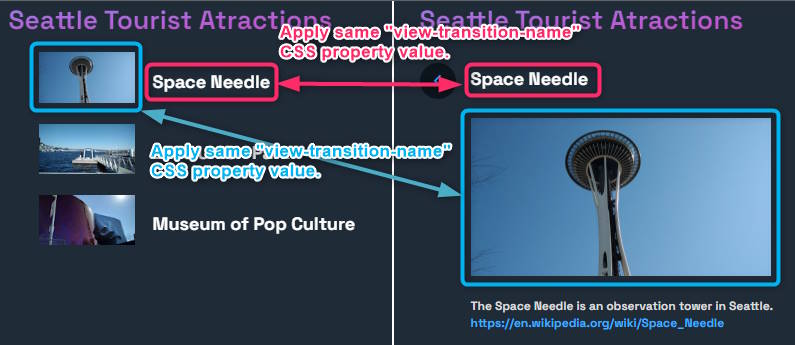
- Specify the same
view-transition-nameCSS attribute value for elements that should be transitioned as the same individual element across pages.

- Then, you will see the elements are transitioned as the same individual element across pages!
These transition effects are implemented by web browser's "View Transion" API. For more details about View Transition API, see MDN web docs and Chrome for Developers docs.
Important
The "View Transition" API is an experimental technology when this library is released. Please check the Browser compatibility table carefully before using this in production.
🛠️ Customize the base router component
The ViewTransitionRouter component is a wrapper component of the Microsoft.AspNetCore.Components.Routing.Router component. You can customize the base router component, such as LazyAssemblyLoadableRouter, by using the TypeOfRouter parameter.
<ViewTransitionRouter ... TypeOfRouter="typeof(LazyAssemblyLoadableRouter)">
...
</ViewTransitionRouter>
⚙️ Use the "ViewTransition" service
You can use the IViewTransition service instead of the ViewTransitionRouter component to control the transition effect manually.
- Add the
ViewTransitionservice to your Blazor app's DI container.
// Program.cs
...
using Toolbelt.Blazor.Extensions.DependencyInjection; // 👈 Add this line.
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
builder.Services.AddViewTransition(); // 👈 Add this line.
...
- Inject the
IViewTransitionservice to your Blazor component, and surround the DOM modification code you want to apply the transition effect by calling theBeginAsync()andEndAsync()methods. The following example shows how to re-implement theViewTransitionRoutercomponent yourself.
@inject IViewTransition ViewTransition
<Router AppAssembly="@typeof(App).Assembly" OnNavigateAsync="OnNavigateAsync">
...
</Router>
@code
{
private async Task OnNavigateAsync()
{
await this.ViewTransition.BeginAsync();
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
await this.ViewTransition.EndAsync();
}
}
🎉 Release Note
📢 License
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 is compatible. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net6.0
- Microsoft.AspNetCore.Components.Web (>= 6.0.0)
- Toolbelt.Blazor.GetProperty.Script (>= 1.2.0)
-
net7.0
- Microsoft.AspNetCore.Components.Web (>= 7.0.0)
- Toolbelt.Blazor.GetProperty.Script (>= 1.2.0)
-
net8.0
- Microsoft.AspNetCore.Components.Web (>= 8.0.0)
- Toolbelt.Blazor.GetProperty.Script (>= 1.2.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
v.1.0.3
- Fix: It didn't work on the InteractiveServer mode Blazor in .NET 8
To see all the change logs, please visit the following URL.
- https://github.com/jsakamoto/Toolbelt.Blazor.ViewTransition/blob/main/RELEASE-NOTES.txt