FilterableDataGrid 1.2.7
dotnet add package FilterableDataGrid --version 1.2.7
NuGet\Install-Package FilterableDataGrid -Version 1.2.7
<PackageReference Include="FilterableDataGrid" Version="1.2.7" />
paket add FilterableDataGrid --version 1.2.7
#r "nuget: FilterableDataGrid, 1.2.7"
// Install FilterableDataGrid as a Cake Addin
#addin nuget:?package=FilterableDataGrid&version=1.2.7
// Install FilterableDataGrid as a Cake Tool
#tool nuget:?package=FilterableDataGrid&version=1.2.7
WPF Filterable DataGrid, multi language

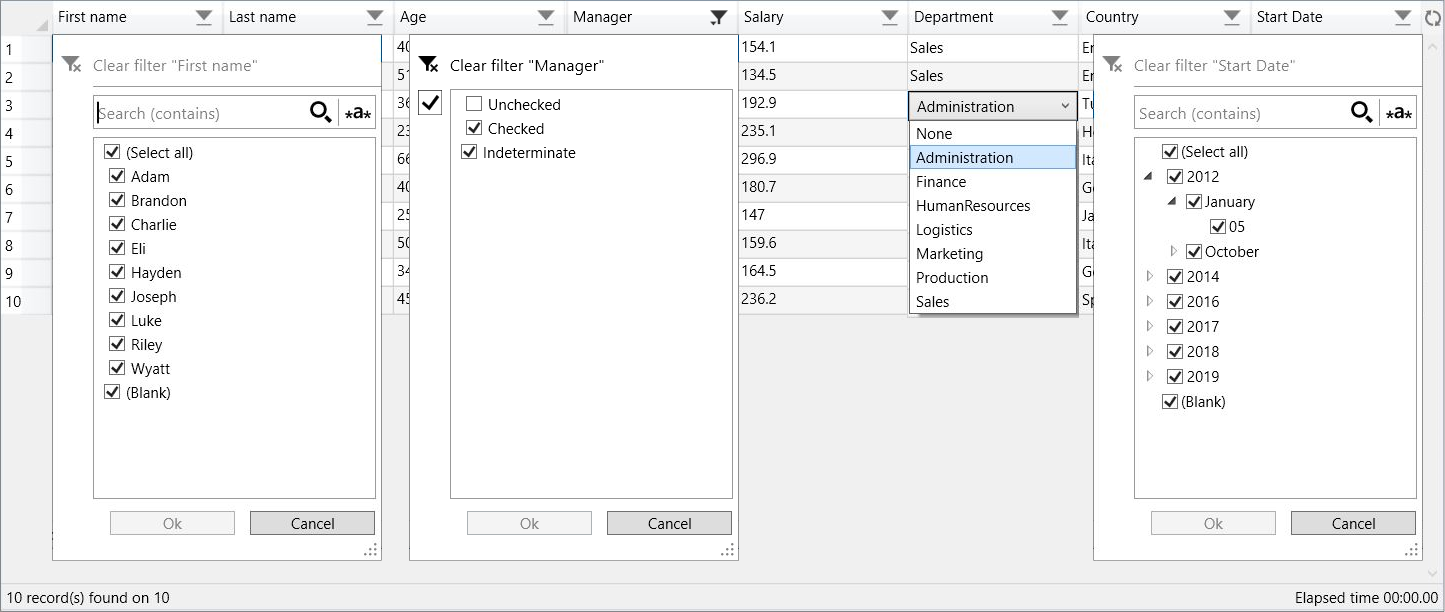
A DataGrid control that inherits from the base DataGrid control class and override some methods to implement filters
for each column like Excel, in automatic or custom generation.
Translation of labels and formatting of dates in the following languages: Chinese(traditional and simplified), Dutch, English, French, German, Hungarian, Italian, Japanese, Polish, Russian, Spanish, Turkish.
The translations are from google translate, if you find any errors or want to add other languages, please let me know.
The Nuget package is available here.
To understand how the filter works, you can consult the article posted on CodeProject.
For operation closer to that of Excel, see the version available in the repository FilterDataGrid-Beta.
This version uses a new filtering method that is completely different from the current version or the one commonly used to filter data (as far as I know).
⚠️ Attention in version 1.2.6 you must add the global style so that the FilterDataGrid is displayed correctly, this is a bug fixed in the current version.
<Style x:Key="FilterDatagridStyle"
BasedOn="{StaticResource {ComponentResourceKey TypeInTargetAssembly=control:FilterDataGrid,
ResourceId=FilterDataGridStyle}}"
TargetType="{x:Type control:FilterDataGrid}">
</Style>
How to use
There are two ways to install :
NuGet command : Install-Package FilterDataGrid
Or manually add FilterDataGrid.dll as reference in your project
Add Namespace into your xaml :
<Window xmlns:control="http://filterdatagrid.control.com/2021" ..
- Control
<control:FilterDataGrid
FilterLanguage="English" DateFormatString="d" ShowStatusBar="True" ShowElapsedTime="False"
ExcludeFields="lastname,age,manager" ...
Properties
- ShowStatusBar : displays the status bar, default : false
- ShowElapsedTime : displays the elapsed time of filtering in status bar, default : false
- ShowRowsCount : display the number of rows, default : false
- If the value passed to RowHeaderWidth is greater than the calculation of the width of the column, this is the one that is used. - FilterLanguage : translation into available language, default : English
- ExcludeFields : comma separated fields to exclude from filter, only works in AutoGenerateColumns mode
- DateFormatString : date display format, default : "d"
⚠️ Before version 1.2.5.2, you must set the "Time" part of the DateTime fields to zero, otherwise the filter doesn't work.
see the documentation "Standard date and time format strings"Custom TextColumn / CheckBoxColumn
If you add custom columns, you must set AutoGenerateColumns="False"
<control:FilterDataGrid.Columns> <control:DataGridTextColumn IsColumnFiltered="True" ... /> <control:DataGridCheckBoxColumn IsColumnFiltered="True" ... />Custom TemplateColumn
⚠️ FieldName property of DataGridTemplateColumn is required
<control:FilterDataGrid.Columns> <control:DataGridTemplateColumn IsColumnFiltered="True" FieldName="LastName" ... />
Global Style
You can define a global style which overrides the default style of "FilterDataGrid"
⚠️ The ComponentResourceKey is obsolete from version 1.2.7
BasedOn="{StaticResource {ComponentResourceKey TypeInTargetAssembly=control:FilterDataGrid, ResourceId=FilterDataGridStyle}}"
<Style
x:Key="FilterDatagridStyle" TargetType="{x:Type control:FilterDataGrid}">
<Setter Property="Margin" Value="10" />
<Setter Property="RowHeaderWidth" Value="40" />
...
</Style>
Benchmark
Intel Core i7, 2.93 GHz, 16 GB, Windows 10, 64 bits.
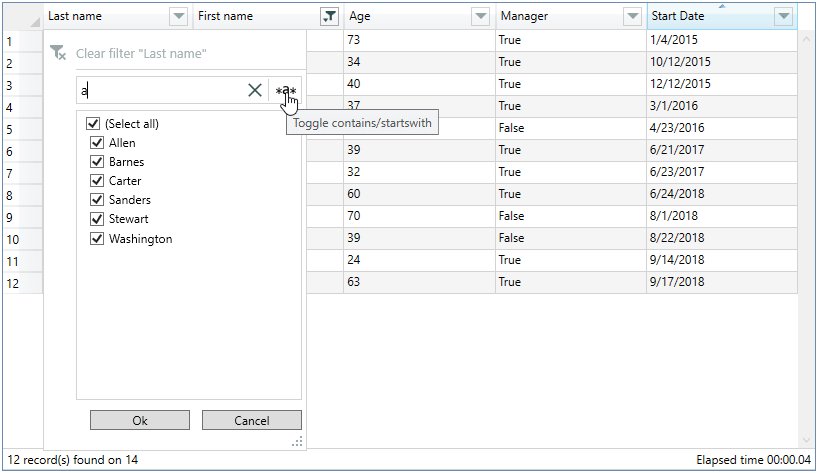
Tested on the "Last name" column of the demo application using a random distinct name generator, between 5 and 8 letters in length.
The elapsed time decreases based on the number of columns and filtered items.
| Number of rows | Opening of the PopUp | Applying the filter | Total (PopUp + Filter) |
|---|---|---|---|
| 10 000 | < 1 second | < 1 second | < 1 second |
| 100 000 | < 1 second | < 1 second | < 1 second |
| 500 000 | ± 1.5 second | ± 1 second | ± 2.5 seconds |
| 1 000 000 | ± 3 seconds | ± 1.5 seconds | ± 4.5 seconds |
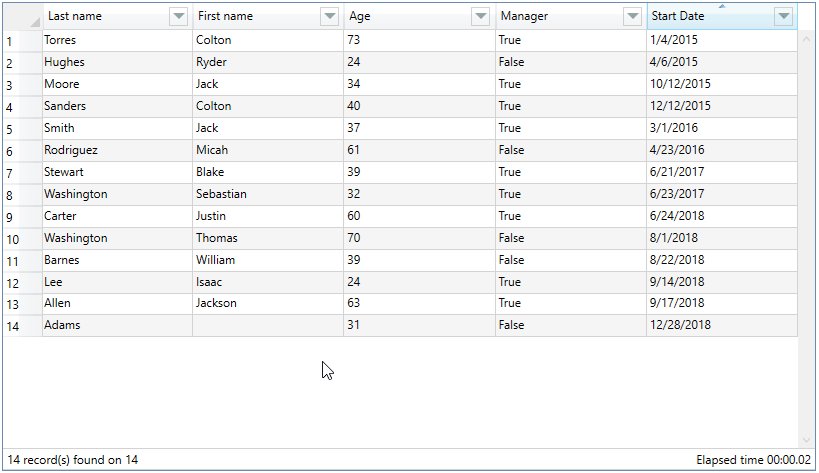
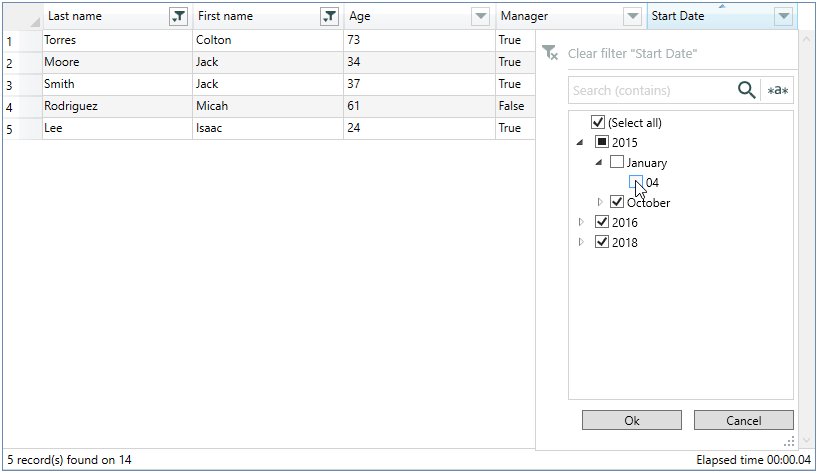
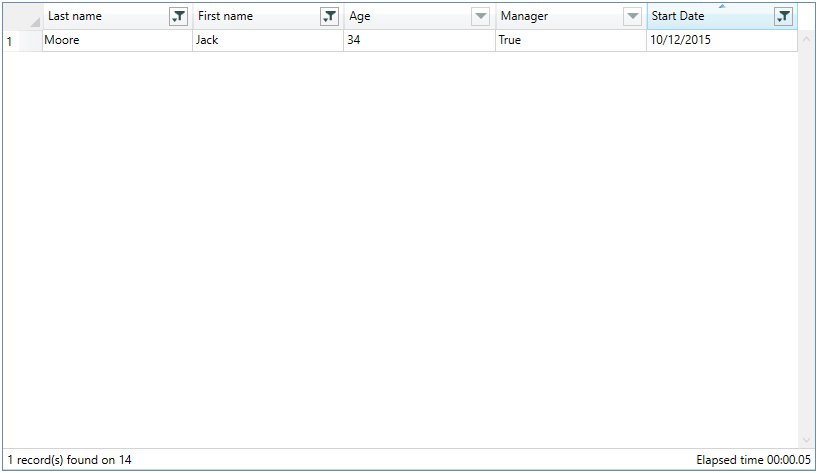
Demonstration

Contributors
<a href="https://github.com/Apflkuacha" target="_blank"> <img src="https://images.weserv.nl/?url=avatars.githubusercontent.com/u/31316050?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d" /> </a> <a href="https://github.com/wordiboi" target="_blank"> <img src="https://images.weserv.nl/?url=avatars.githubusercontent.com/u/15075279?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d" /> </a> <a href="https://github.com/ottosson" target="_blank"> <img src="https://images.weserv.nl/?url=avatars.githubusercontent.com/u/3355320?v=4&h=64&w=64&fit=cover&mask=circle&maxage=7d" /> </a>
<a href="https://github.com/macgile/DataGridFilter/graphs/contributors"> <img src="https://contrib.rocks/image?repo=macgile/DataGridFilter" /> </a>
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net5.0-windows7.0 is compatible. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net6.0-windows7.0 is compatible. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net7.0-windows7.0 is compatible. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp3.1 is compatible. |
| .NET Framework | net48 is compatible. net481 was computed. |
-
.NETCoreApp 3.1
- No dependencies.
-
.NETFramework 4.8
- No dependencies.
-
net5.0-windows7.0
- No dependencies.
-
net6.0-windows7.0
- No dependencies.
-
net7.0-windows7.0
- No dependencies.
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 1.2.7 | 239 | 5/10/2023 |
Added Hugarian, Turkish, Japanese and Traditional Chinese languages.
Removed pure Net Framework 4.7.2 version of FilterDataGrid.
Mutualization in a shared project of the view model for the generation of test applications for the different versions of .Net.
Removed ComponentResourceKey from FilterDataGrid style.
Upgrading from Filterdategrid Net 4.7 to Net 4.8.
Improved translation method.



