Toolbelt.Blazor.LocalizedDataAnnotationsValidator
1.0.0
See the version list below for details.
dotnet add package Toolbelt.Blazor.LocalizedDataAnnotationsValidator --version 1.0.0
NuGet\Install-Package Toolbelt.Blazor.LocalizedDataAnnotationsValidator -Version 1.0.0
<PackageReference Include="Toolbelt.Blazor.LocalizedDataAnnotationsValidator" Version="1.0.0" />
paket add Toolbelt.Blazor.LocalizedDataAnnotationsValidator --version 1.0.0
#r "nuget: Toolbelt.Blazor.LocalizedDataAnnotationsValidator, 1.0.0"
// Install Toolbelt.Blazor.LocalizedDataAnnotationsValidator as a Cake Addin
#addin nuget:?package=Toolbelt.Blazor.LocalizedDataAnnotationsValidator&version=1.0.0
// Install Toolbelt.Blazor.LocalizedDataAnnotationsValidator as a Cake Tool
#tool nuget:?package=Toolbelt.Blazor.LocalizedDataAnnotationsValidator&version=1.0.0
Localized Data Annotations Validator Component for Blazor
Summary
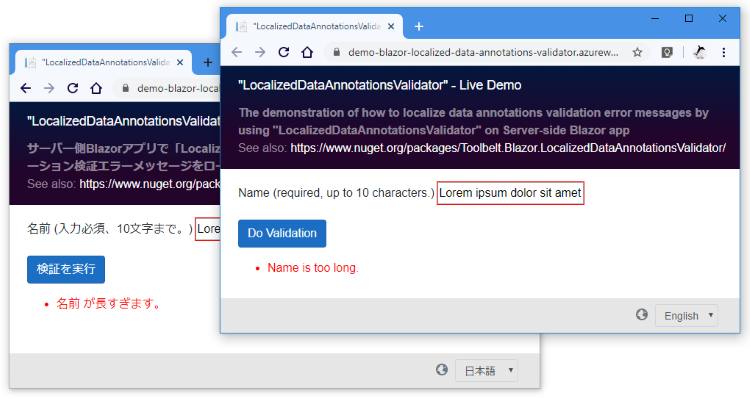
This is the Data Annotations Validator Component for Blazor to localize the validation error messages, based on Microsoft.Extensions.Localization.
Live Demo - https://demo-blazor-localized-data-annotations-validator.azurewebsites.net/

[NOTICE]
This component will works fine on "Server-side Blazor", not "Client-side Blazor" at this time.
The supporting of Microsoft.Extensions.Localization based localization on Client-side Blazor is weak, therefore it will need some hacks. (see also: https://dev.to/5argon/comment/gdch)
Another way, "Blazor I18n Text" service will work fine on both Server-side Blazor and Client-side Blazor. However, it is not integrated Microsoft.Extensions.Localization based localization at this time.
How to use?
Step 1. Setup "IStringLocalizer" infrastructure on your Blazor app
See also:
Of course, you should create resource files (.resx) for data annotation validation error messages, too.
Step 2. Install this package
Like this:
> dotnet add package Toolbelt.Blazor.LocalizedDataAnnotationsValidator
Step3. Replace the data annotations validator component
Rewrite the implementation of the validation on your app.
At first, open the "Toolbelt.Blazor.Forms" namespace, in the _Imports.razor.
...
@using Toolbelt.Blazor.Forms
Next, replace the DataAnnotationsValidator to LocalizedDataAnnotationsValidator.
For example, in your .razor file, rewrite it from:
<EditForm Model="..." ...>
<DataAnnotationsValidator />
...
to:
<EditForm Model="..." ...>
<LocalizedDataAnnotationsValidator />
...
That's all!
Sample Source Code
You can get the source code of Live Demo site from this repository.
- https://github.com/jsakamoto/Toolbelt.Blazor.LocalizedDataAnnotationsValidator/tree/master/SampleApp
License
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.0
- Microsoft.AspNetCore.Components (>= 3.0.0)
- Microsoft.AspNetCore.Components.Forms (>= 3.0.0)
- Microsoft.Extensions.Localization.Abstractions (>= 3.0.0)
NuGet packages (1)
Showing the top 1 NuGet packages that depend on Toolbelt.Blazor.LocalizedDataAnnotationsValidator:
| Package | Downloads |
|---|---|
|
Netopes.Blazor.UI
NETopes ASP.NET Core framework Blazor UI package |
GitHub repositories
This package is not used by any popular GitHub repositories.
v.1.0.0
- Initial release.