punkCropperStyles 10.6.1
dotnet add package punkCropperStyles --version 10.6.1
NuGet\Install-Package punkCropperStyles -Version 10.6.1
<PackageReference Include="punkCropperStyles" Version="10.6.1" />
paket add punkCropperStyles --version 10.6.1
#r "nuget: punkCropperStyles, 10.6.1"
// Install punkCropperStyles as a Cake Addin
#addin nuget:?package=punkCropperStyles&version=10.6.1
// Install punkCropperStyles as a Cake Tool
#tool nuget:?package=punkCropperStyles&version=10.6.1
punkCropperStyles
Nuget
Install-Package punkCropperStyles
https://www.nuget.org/packages/punkCropperStyles/
Compatibility
- Umbraco 10+
Summary
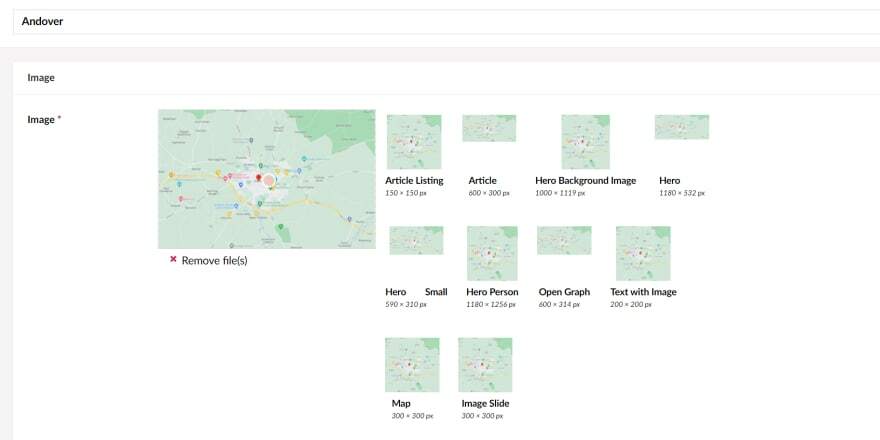
I've always though that the image cropper in Umbraco, looked a little messy and the view for the main image wasn't large enough.

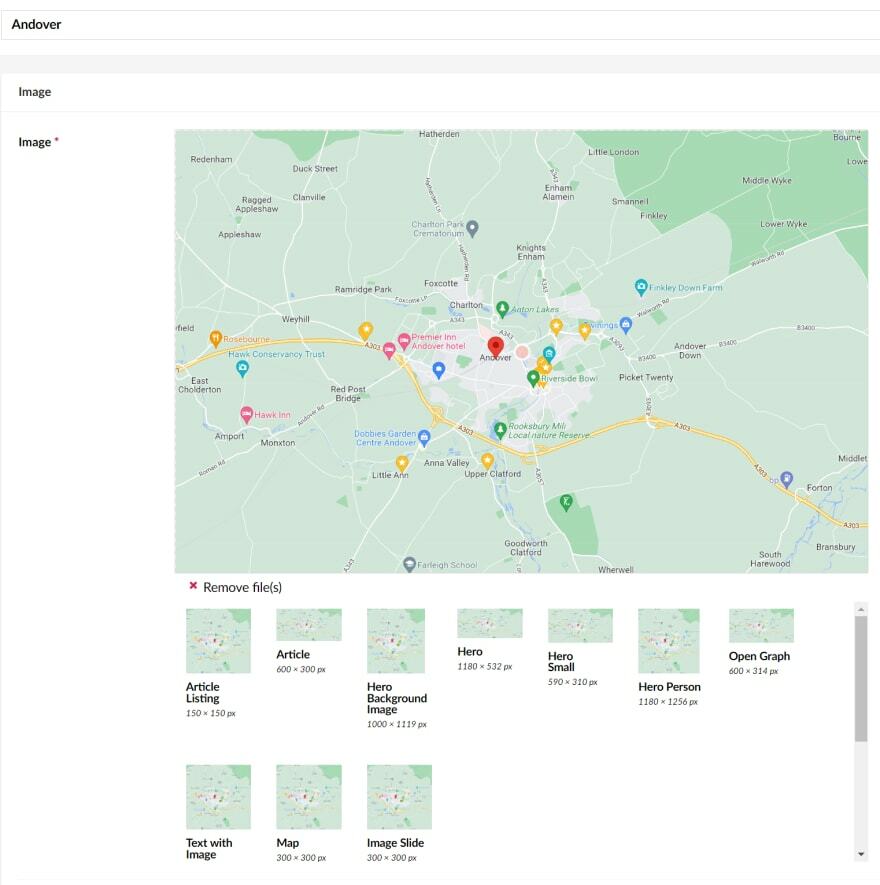
So I decided to tweak the CSS and see if I can tidy it up:

I think this looks better and it gives the main image 100% of the area to use!
Manual install
1 - Create the following structure in your site under app_plugins

2 - Add a package.manifest with this code:
{
"css": [
"~/app_plugins/tweaks/cropper.css"
]
}
3 - Add this CSS in a file called: cropper.css
.imagecropper {
display: block;
}
.imagecropper .umb-sortable-thumbnails {
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-items: flex-start;
width: 100%;
overflow: auto;
max-height: 300px;
}
.imagecropper .umb-sortable-thumbnails li {
display: flex;
flex-wrap: wrap;
width: 10%;
align-items: flex-start;
}
.imagecropper .umb-sortable-thumbnails li .crop-information {
align-items: flex-start;
}
4 - Restart the Umbraco website, and the image cropper should be updated 😃
If you need any help, give me a shout on twitter.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net6.0
- Umbraco.Cms (>= 10.6.1)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
