QuestPDF 2022.1.0-beta5
See the version list below for details.
dotnet add package QuestPDF --version 2022.1.0-beta5
NuGet\Install-Package QuestPDF -Version 2022.1.0-beta5
<PackageReference Include="QuestPDF" Version="2022.1.0-beta5" />
paket add QuestPDF --version 2022.1.0-beta5
#r "nuget: QuestPDF, 2022.1.0-beta5"
// Install QuestPDF as a Cake Addin
#addin nuget:?package=QuestPDF&version=2022.1.0-beta5&prerelease
// Install QuestPDF as a Cake Tool
#tool nuget:?package=QuestPDF&version=2022.1.0-beta5&prerelease
QuestPDF Overview
QuestPDF is an open-source, modern and battle-tested library that can help you with generating PDF documents by offering friendly, discoverable and predictable C# fluent API.
Features
Rely on solid fundamentals - This library is created specifically for designing and arranging document layouts, with full paging support. Alternative solutions, such as HTML-based converters, are not designed for this purpose and therefore are often unpredictable and do not produce desired results.
Work with organized self-explanatory code - The entire process of implementing PDF document, takes place in your code. Free yourself from slow visual designers and strange technological limitations. Follow simple yet highly effective approaches to create maintainable, high-quality code.
Compose simple components into complex documents - Do you remember the feeling when your code just works? When your ideas are becoming real without any effort? Working with simple, easy to understand, self-explanatory and highly composable layout elements is the key here!
Create and reuse components - Feel no fear of complex documents! Create custom, reusable components and divide the document's layout into easy to maintain pieces. Inject data to customize content and use slots to enhance composability. Decide how complex approaches your solution needs and follow the best path.
Prototype with ease - We understand that document generation is often tricky and require multiple iterations. The library offers additional prototyping tools such as random text generator or image placeholder element. By following best practices, you can develop a document without having data.
Enjoy fast PDF generation - QuestPDF is created upon SkiaSharp, a well-known graphical library, and converts your data into PDF documents. It offers a highly optimized layouting engine capable of generating over 1000 PDF files per minute per core. The entire process is thread-safe.
Learning resources
Release notes and roadmap - everything that is planned for future library iterations, description of new features and information about potential breaking changes.
Getting started tutorial - a short and easy to follow tutorial showing how to design an invoice document under 200 lines of code.
API Reference - a detailed description of behavior of all available components and how to use them with C# Fluent API.
Patterns and practices - everything that may help you designing great reports and reusable code that is easy to maintain.
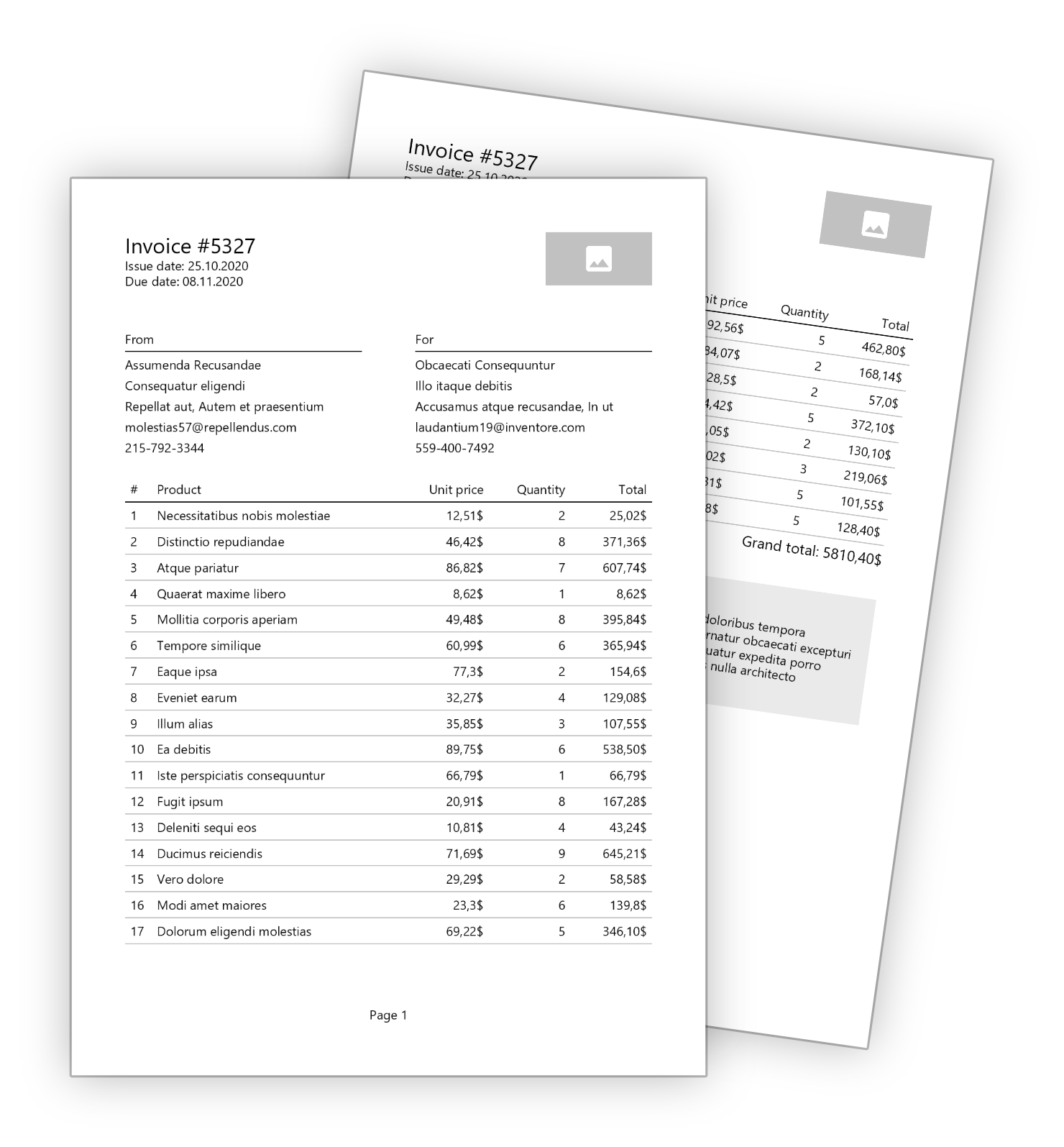
Example invoice
Do you believe that creating a complete invoice document can take less than 200 lines of code? We have prepared for you a step-by-step instruction that shows every detail of this implementation and describes the best patterns and practices.
For tutorial, documentation and API reference, please visit the QuestPDF documentation.

Here you can find an example code showing how easy is to write and understand the fluent API.
General document structure with header, content and footer:
public void Compose(IDocumentContainer container)
{
container
.Page(page =>
{
page.Margin(50);
page.Header().Element(ComposeHeader);
page.Content().Element(ComposeContent);
page.Footer().AlignCenter().Text(x =>
{
x.CurrentPageNumber();
x.Span(" / ");
x.TotalPages();
});
});
}
The header area consists of basic invoice information along with a logo placeholder.
void ComposeHeader(IContainer container)
{
var titleTextStyle = TextStyle.Default.Size(20).SemiBold().Color(Colors.Blue.Medium);
container.Row(row =>
{
{
stack.Item().Text($"Invoice #{Model.InvoiceNumber}", titleStyle);
stack.Item().Text(text =>
{
text.Span("Issue date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.IssueDate:d}");
});
stack.Item().Text(text =>
{
text.Span("Due date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.DueDate:d}");
});
});
row.ConstantColumn(100).Height(50).Placeholder();
});
}
Implementation of the content area that contains seller and customer details, then listing of all bought products, then a comments section.
void ComposeContent(IContainer container)
{
container.PaddingVertical(40).Stack(column =>
{
column.Spacing(20);
column.Item().Row(row =>
{
row.RelativeColumn().Component(new AddressComponent("From", Model.SellerAddress));
row.ConstantColumn(50);
row.RelativeColumn().Component(new AddressComponent("For", Model.CustomerAddress));
});
column.Item().Element(ComposeTable);
var totalPrice = Model.Items.Sum(x => x.Price * x.Quantity);
column
.Item()
.PaddingRight(5)
.AlignRight()
.Text($"Grand total: {totalPrice}$", TextStyle.Default.SemiBold());
if (!string.IsNullOrWhiteSpace(Model.Comments))
column.Item().PaddingTop(25).Element(ComposeComments);
});
}
The table and comments codes are extracted into separate methods to increase clarity:
void ComposeTable(IContainer container)
{
var headerStyle = TextStyle.Default.SemiBold();
container.Decoration(decoration =>
{
// header
decoration.Header().BorderBottom(1).Padding(5).Row(row =>
{
row.ConstantColumn(25).Text("#", headerStyle);
row.RelativeColumn(3).Text("Product", headerStyle);
row.RelativeColumn().AlignRight().Text("Unit price", headerStyle);
row.RelativeColumn().AlignRight().Text("Quantity", headerStyle);
row.RelativeColumn().AlignRight().Text("Total", headerStyle);
});
// content
decoration
.Content()
.Stack(column =>
{
foreach (var item in Model.Items)
{
column
.Item()
.ShowEntire()
.BorderBottom(1)
.BorderColor(Colors.Grey.Lighten2)
.Padding(5)
.Row(row =>
{
row.ConstantColumn(25).Text(Model.Items.IndexOf(item) + 1);
row.RelativeColumn(3).Text(item.Name);
row.RelativeColumn().AlignRight().Text($"{item.Price}$");
row.RelativeColumn().AlignRight().Text(item.Quantity);
row.RelativeColumn().AlignRight().Text($"{item.Price * item.Quantity}$");
});
}
});
});
}
void ComposeComments(IContainer container)
{
container.ShowEntire().Background(Colors.Grey.Lighten3).Padding(10).Stack(message =>
{
message.Spacing(5);
message.Item().Text("Comments", TextStyle.Default.Size(14).SemiBold());
message.Item().Text(Model.Comments);
});
}
The address details section is implemented using components. This way the code can be easily reused for both seller and customer:
public class AddressComponent : IComponent
{
private string Title { get; }
private Address Address { get; }
public AddressComponent(string title, Address address)
{
Title = title;
Address = address;
}
public void Compose(IContainer container)
{
container.ShowEntire().Stack(column =>
{
column.Spacing(5);
column
.Item()
.BorderBottom(1)
.PaddingBottom(5)
.Text(Title, TextStyle.Default.SemiBold());
column.Item().Text(Address.CompanyName);
column.Item().Text(Address.Street);
column.Item().Text($"{Address.City}, {Address.State}");
column.Item().Text(Address.Email);
column.Item().Text(Address.Phone);
});
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 is compatible. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 is compatible. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
NuGet packages (20)
Showing the top 5 NuGet packages that depend on QuestPDF:
| Package | Downloads |
|---|---|
|
AgentHub.Service.Financial.Domain.Shared
Package Description |
|
|
HTMLToQPDF
Relorer.QuestPDF.HTML is an extension for QuestPDF that allows to generate PDF from HTML |
|
|
DH.QuestPDF
DH框架的Pdf处理库。基于https://github.com/QuestPDF/QuestPDF |
|
Verify.QuestPDF

Extends Verify (https://github.com/VerifyTests/Verify) to allow verification via QuestPDF. |
|
|
A2v10.Pdf.Report
A2v10 Platform PDF report |
GitHub repositories (8)
Showing the top 5 popular GitHub repositories that depend on QuestPDF:
| Repository | Stars |
|---|---|
|
nopSolutions/nopCommerce
ASP.NET Core eCommerce software. nopCommerce is a free and open-source shopping cart.
|
|
|
beto-rodriguez/LiveCharts2
Simple, flexible, interactive & powerful charts, maps and gauges for .Net, LiveCharts2 can now practically run everywhere Maui, Uno Platform, Blazor-wasm, WPF, WinForms, Xamarin, Avalonia, WinUI, UWP.
|
|
|
neozhu/CleanArchitectureWithBlazorServer
This is a repository for creating a Blazor Server dashboard application following the principles of Clean Architecture
|
|
|
NickvisionApps/Denaro
Manage your personal finances
|
|
|
axzxs2001/Asp.NetCoreExperiment
原来所有项目都移动到**OleVersion**目录下进行保留。新的案例装以.net 5.0为主,一部分对以前案例进行升级,一部分将以前的工作经验总结出来,以供大家参考!
|
| Version | Downloads | Last updated | |
|---|---|---|---|
| 2024.3.5 | 0 | 5/12/2024 | |
| 2024.3.4 | 4,254 | 5/6/2024 | |
| 2024.3.3 | 2,312 | 5/2/2024 | |
| 2024.3.2 | 8,126 | 4/25/2024 | |
| 2024.3.1 | 8,162 | 4/22/2024 | |
| 2024.3.0 | 15,621 | 4/12/2024 | |
| 2024.3.0-rc2 | 2,184 | 3/30/2024 | |
| 2024.3.0-rc1 | 195 | 3/29/2024 | |
| 2024.3.0-rc | 549 | 3/27/2024 | |
| 2024.3.0-beta1 | 1,053 | 3/18/2024 | |
| 2024.3.0-beta | 2,293 | 2/29/2024 | |
| 2024.3.0-alpha | 1,313 | 2/15/2024 | |
| 2023.12.6 | 123,596 | 2/21/2024 | |
| 2023.12.5 | 40,625 | 2/7/2024 | |
| 2023.12.4 | 71,865 | 1/15/2024 | |
| 2023.12.3 | 8,814 | 1/12/2024 | |
| 2023.12.2 | 32,288 | 1/1/2024 | |
| 2023.12.1 | 38,635 | 12/15/2023 | |
| 2023.12.0 | 36,434 | 12/3/2023 | |
| 2023.10.2 | 59,700 | 11/13/2023 | |
| 2023.10.1 | 30,660 | 10/31/2023 | |
| 2023.10.0 | 26,689 | 10/23/2023 | |
| 2023.10.0-alpha0 | 333 | 10/13/2023 | |
| 2023.9.1 | 32,938 | 10/6/2023 | |
| 2023.9.0 | 27,889 | 9/25/2023 | |
| 2023.6.3 | 89,530 | 8/27/2023 | |
| 2023.6.2 | 492 | 8/26/2023 | |
| 2023.6.1 | 75,644 | 7/20/2023 | |
| 2023.6.0 | 47,028 | 6/28/2023 | |
| 2023.5.3 | 58,559 | 6/12/2023 | |
| 2023.5.2 | 48,231 | 5/31/2023 | |
| 2023.5.1 | 22,325 | 5/22/2023 | |
| 2023.5.0 | 11,719 | 5/15/2023 | |
| 2023.4.2 | 12,100 | 5/9/2023 | |
| 2023.4.1 | 3,702 | 5/4/2023 | |
| 2023.4.0 | 604 | 5/4/2023 | |
| 2022.12.15 | 31,853 | 2/7/2024 | |
| 2022.12.14 | 13,027 | 1/12/2024 | |
| 2022.12.13 | 5,361 | 1/1/2024 | |
| 2022.12.12 | 12,115 | 12/15/2023 | |
| 2022.12.11 | 9,332 | 12/3/2023 | |
| 2022.12.10 | 6,830 | 11/13/2023 | |
| 2022.12.9 | 2,197 | 10/31/2023 | |
| 2022.12.8 | 5,552 | 10/23/2023 | |
| 2022.12.7 | 61,861 | 10/6/2023 | |
| 2022.12.6 | 354,790 | 5/9/2023 | |
| 2022.12.5 | 129,138 | 4/27/2023 | |
| 2022.12.4 | 24,282 | 4/22/2023 | |
| 2022.12.3 | 68,604 | 4/16/2023 | |
| 2022.12.2 | 246,324 | 3/12/2023 | |
| 2022.12.1 | 481,245 | 1/13/2023 | |
| 2022.12.0 | 134,764 | 12/14/2022 | |
| 2022.11.0 | 336,660 | 11/5/2022 | |
| 2022.11.0-alpha1 | 306 | 11/1/2022 | |
| 2022.11.0-alpha0 | 277 | 10/28/2022 | |
| 2022.9.1 | 79,544 | 10/15/2022 | |
| 2022.9.0 | 122,766 | 9/18/2022 | |
| 2022.9.0-alpha1 | 265 | 9/16/2022 | |
| 2022.8.2 | 149,003 | 8/21/2022 | |
| 2022.8.1 | 20,669 | 8/19/2022 | |
| 2022.8.0 | 78,843 | 8/15/2022 | |
| 2022.6.3 | 48,542 | 7/18/2022 | |
| 2022.6.2 | 118,812 | 6/22/2022 | |
| 2022.6.1 | 21,758 | 6/12/2022 | |
| 2022.6.0 | 140,143 | 6/12/2022 | |
| 2022.6.0-prerelease | 1,716 | 5/30/2022 | |
| 2022.5.0 | 260,320 | 5/9/2022 | |
| 2022.4.1 | 89,285 | 4/8/2022 | |
| 2022.4.0 | 60,800 | 4/4/2022 | |
| 2022.4.0-alpha1 | 306 | 3/27/2022 | |
| 2022.4.0-alpha0 | 271 | 3/27/2022 | |
| 2022.3.1 | 95,089 | 3/15/2022 | |
| 2022.3.0 | 2,370 | 3/14/2022 | |
| 2022.2.7 | 1,717 | 3/12/2022 | |
| 2022.2.6 | 6,422 | 3/8/2022 | |
| 2022.2.5 | 19,232 | 2/18/2022 | |
| 2022.2.4 | 662 | 2/18/2022 | |
| 2022.2.3 | 10,326 | 2/7/2022 | |
| 2022.2.2 | 1,990 | 2/1/2022 | |
| 2022.2.1 | 1,556 | 1/30/2022 | |
| 2022.2.0 | 1,753 | 1/29/2022 | |
| 2022.2.0-beta1 | 296 | 1/24/2022 | |
| 2022.1.0 | 21,745 | 1/10/2022 | |
| 2022.1.0-beta5 | 943 | 1/7/2022 | |
| 2022.1.0-beta4 | 303 | 1/6/2022 | |
| 2022.1.0-beta3 | 275 | 1/5/2022 | |
| 2022.1.0-beta2 | 292 | 1/5/2022 | |
| 2022.1.0-beta1 | 300 | 1/3/2022 | |
| 2022.1.0-beta0 | 280 | 12/30/2021 | |
| 2022.1.0-alpha0 | 326 | 12/30/2021 | |
| 2021.12.0 | 30,255 | 12/6/2021 | |
| 2021.12.0-alpha1 | 1,127 | 11/29/2021 | |
| 2021.12.0-alpha0 | 352 | 11/18/2021 | |
| 2021.11.4 | 21,621 | 11/14/2021 | |
| 2021.11.3 | 4,737 | 11/7/2021 | |
| 2021.11.0-beta3 | 359 | 11/3/2021 | |
| 2021.11.0-beta2 | 375 | 10/28/2021 | |
| 2021.11.0-beta | 427 | 10/23/2021 | |
| 2021.10.1 | 9,796 | 9/30/2021 | |
| 2021.10.0 | 572 | 9/30/2021 | |
| 2021.10.0-beta.2 | 248 | 9/14/2021 | |
| 2021.10.0-beta | 375 | 9/13/2021 | |
| 2021.9.3 | 5,109 | 9/12/2021 | |
| 2021.9.2 | 670 | 9/1/2021 | |
| 2021.9.1 | 515 | 9/1/2021 | |
| 2021.9.0 | 485 | 8/30/2021 | |
| 2021.8.0 | 2,445 | 8/2/2021 | |
| 2021.5.2 | 2,742 | 5/5/2021 | |
| 2021.4.0 | 724 | 4/2/2021 | |
| 2021.3.1 | 7,073 | 3/1/2021 | |
| 2021.3.0 | 538 | 3/1/2021 | |
| 2021.2.0 | 591 | 2/8/2021 | |
| 2021.1.0 | 648 | 1/4/2021 | |
| 2020.11.0 | 9,454 | 11/1/2020 |
Introduced new element: `Table` - a great way to construct complex document structures, e.g. reports. This element covers all cases offered by combination of the `Stack` and the `Row` elements. Additionally, it provides support for more complex layouts and corner cases. Updating to the `Table` element can greatly simplify your code 😁
Other changes:
- Added new element `DefaultTextStyle` - it allows set new text style to all its children,
- Improved the default paging behavior for the `Row` element. In some minor corner cases it might cause infinite layout exceptions and confuse developers.
- Improved the `Row` element: added new type of column that combines constant and relative widths.
- Fixed default page sizes for: Letter and Legal.