QuestPDF 2022.2.4
See the version list below for details.
dotnet add package QuestPDF --version 2022.2.4
NuGet\Install-Package QuestPDF -Version 2022.2.4
<PackageReference Include="QuestPDF" Version="2022.2.4" />
paket add QuestPDF --version 2022.2.4
#r "nuget: QuestPDF, 2022.2.4"
// Install QuestPDF as a Cake Addin #addin nuget:?package=QuestPDF&version=2022.2.4 // Install QuestPDF as a Cake Tool #tool nuget:?package=QuestPDF&version=2022.2.4
QuestPDF Overview
QuestPDF presents a new approach to PDF document generation. Unlike other libraries, it does not rely on the HTML-to-PDF conversion which in many cases is not reliable. Instead, it implements its own layouting engine that is optimized to cover all paging-related requirements. Then, everything is rendered using the SkiaSharp library (a Skia port for .NET, used in Chrome, Android, MAUI, etc.).
I have designed this layouting engine with full paging support in mind. The document consists of many simple elements (e.g. border, background, image, text, padding, table, grid etc.) that are composed together to create more complex structures. This way, as a developer, you can understand the behaviour of every element and use them with full confidence. Additionally, the document and all its elements support paging functionality. For example, an element can be moved to the next page (if there is not enough space) or even be split between pages like table's rows.
Features
Rely on solid fundamentals - This library is created specifically for designing and arranging document layouts, with full paging support. Alternative solutions, such as HTML-based converters, are not designed for this purpose and therefore are often unpredictable and do not produce desired results.
Work with organized self-explanatory code - The entire process of implementing PDF document, takes place in your code. Free yourself from slow visual designers and strange technological limitations. Follow simple yet highly effective approaches to create maintainable, high-quality code.
Compose simple components into complex documents - Do you remember the feeling when your code just works? When your ideas are becoming real without any effort? Working with simple, easy to understand, self-explanatory and highly composable layout elements is the key here!
Create and reuse components - Feel no fear of complex documents! Create custom, reusable components and divide the document's layout into easy to maintain pieces. Inject data to customize content and use slots to enhance composability. Decide how complex approaches your solution needs and follow the best path.
Prototype with ease - We understand that document generation is often tricky and require multiple iterations. The library offers additional prototyping tools such as random text generator or image placeholder element. By following best practices, you can develop a document without having data.
Enjoy fast PDF generation - QuestPDF is created upon SkiaSharp, a well-known graphical library, and converts your data into PDF documents. It offers a highly optimized layouting engine capable of generating over 1000 PDF files per minute per core. The entire process is thread-safe.
Learning resources
Release notes and roadmap - everything that is planned for future library iterations, description of new features and information about potential breaking changes.
Getting started tutorial - a short and easy to follow tutorial showing how to design an invoice document under 200 lines of code.
API Reference - a detailed description of behavior of all available components and how to use them with C# Fluent API.
Patterns and practices - everything that may help you designing great reports and reusable code that is easy to maintain.
Example invoice
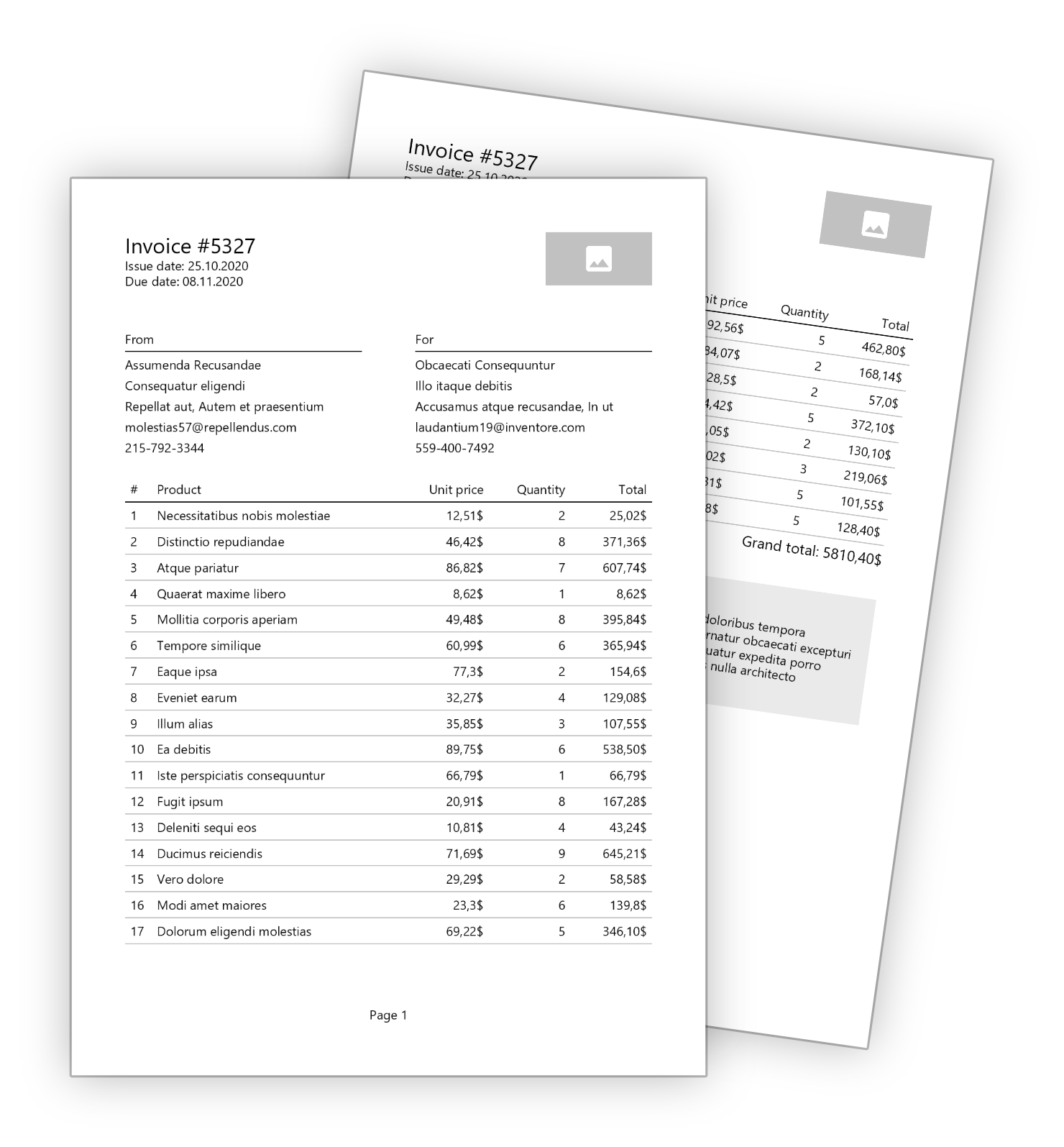
Do you believe that creating a complete invoice document can take less than 200 lines of code? We have prepared for you a step-by-step instruction that shows every detail of this implementation and describes the best patterns and practices.
For tutorial, documentation and API reference, please visit the QuestPDF documentation.

Here you can find an example code showing how easy is to write and understand the fluent API.
General document structure with header, content and footer:
public void Compose(IDocumentContainer container)
{
container
.Page(page =>
{
page.Margin(50);
page.Header().Element(ComposeHeader);
page.Content().Element(ComposeContent);
page.Footer().AlignCenter().Text(x =>
{
x.CurrentPageNumber();
x.Span(" / ");
x.TotalPages();
});
});
}
The header area consists of basic invoice information along with a logo placeholder.
void ComposeHeader(IContainer container)
{
var titleTextStyle = TextStyle.Default.Size(20).SemiBold().Color(Colors.Blue.Medium);
container.Row(row =>
{
{
stack.Item().Text($"Invoice #{Model.InvoiceNumber}", titleStyle);
stack.Item().Text(text =>
{
text.Span("Issue date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.IssueDate:d}");
});
stack.Item().Text(text =>
{
text.Span("Due date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.DueDate:d}");
});
});
row.ConstantColumn(100).Height(50).Placeholder();
});
}
Implementation of the content area that contains seller and customer details, then listing of all bought products, then a comments section.
void ComposeContent(IContainer container)
{
container.PaddingVertical(40).Stack(column =>
{
column.Spacing(20);
column.Item().Row(row =>
{
row.RelativeColumn().Component(new AddressComponent("From", Model.SellerAddress));
row.ConstantColumn(50);
row.RelativeColumn().Component(new AddressComponent("For", Model.CustomerAddress));
});
column.Item().Element(ComposeTable);
var totalPrice = Model.Items.Sum(x => x.Price * x.Quantity);
column
.Item()
.PaddingRight(5)
.AlignRight()
.Text($"Grand total: {totalPrice}$", TextStyle.Default.SemiBold());
if (!string.IsNullOrWhiteSpace(Model.Comments))
column.Item().PaddingTop(25).Element(ComposeComments);
});
}
The table and comments codes are extracted into separate methods to increase clarity:
void ComposeTable(IContainer container)
{
var headerStyle = TextStyle.Default.SemiBold();
container.Table(table =>
{
table.ColumnsDefinition(columns =>
{
columns.ConstantColumn(25);
columns.RelativeColumn(3);
columns.RelativeColumn();
columns.RelativeColumn();
columns.RelativeColumn();
});
table.Header(header =>
{
header.Cell().Text("#", headerStyle);
header.Cell().Text("Product", headerStyle);
header.Cell().AlignRight().Text("Unit price", headerStyle);
header.Cell().AlignRight().Text("Quantity", headerStyle);
header.Cell().AlignRight().Text("Total", headerStyle);
header.Cell().ColumnSpan(5)
.PaddingVertical(5).BorderBottom(1).BorderColor(Colors.Black);
});
foreach (var item in Model.Items)
{
table.Cell().Element(CellStyle).Text(Model.Items.IndexOf(item) + 1);
table.Cell().Element(CellStyle).Text(item.Name);
table.Cell().Element(CellStyle).AlignRight().Text($"{item.Price}$");
table.Cell().Element(CellStyle).AlignRight().Text(item.Quantity);
table.Cell().Element(CellStyle).AlignRight().Text($"{item.Price * item.Quantity}$");
static IContainer CellStyle(IContainer container)
{
container.BorderBottom(1).BorderColor(Colors.Grey.Lighten2).PaddingVertical(5);
}
}
});
}
void ComposeComments(IContainer container)
{
container.ShowEntire().Background(Colors.Grey.Lighten3).Padding(10).Stack(message =>
{
message.Spacing(5);
message.Item().Text("Comments", TextStyle.Default.Size(14).SemiBold());
message.Item().Text(Model.Comments);
});
}
The address details section is implemented using components. This way the code can be easily reused for both seller and customer:
public class AddressComponent : IComponent
{
private string Title { get; }
private Address Address { get; }
public AddressComponent(string title, Address address)
{
Title = title;
Address = address;
}
public void Compose(IContainer container)
{
container.ShowEntire().Stack(column =>
{
column.Spacing(5);
column
.Item()
.BorderBottom(1)
.PaddingBottom(5)
.Text(Title, TextStyle.Default.SemiBold());
column.Item().Text(Address.CompanyName);
column.Item().Text(Address.Street);
column.Item().Text($"{Address.City}, {Address.State}");
column.Item().Text(Address.Email);
column.Item().Text(Address.Phone);
});
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 is compatible. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 is compatible. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
NuGet packages (30)
Showing the top 5 NuGet packages that depend on QuestPDF:
| Package | Downloads |
|---|---|
|
AgentHub.Service.Financial.Domain.Shared
Package Description |
|
|
HTMLToQPDF
Relorer.QuestPDF.HTML is an extension for QuestPDF that allows to generate PDF from HTML |
|
|
DH.QuestPDF
DH框架的Pdf处理库。基于https://github.com/QuestPDF/QuestPDF |
|
|
Verify.QuestPDF
Extends Verify (https://github.com/VerifyTests/Verify) to allow verification via QuestPDF. |
|
|
A2v10.Pdf.Report
A2v10 Platform PDF report |
GitHub repositories (10)
Showing the top 5 popular GitHub repositories that depend on QuestPDF:
| Repository | Stars |
|---|---|
|
nopSolutions/nopCommerce
ASP.NET Core eCommerce software. nopCommerce is a free and open-source shopping cart.
|
|
|
beto-rodriguez/LiveCharts2
Simple, flexible, interactive & powerful charts, maps and gauges for .Net, LiveCharts2 can now practically run everywhere Maui, Uno Platform, Blazor-wasm, WPF, WinForms, Xamarin, Avalonia, WinUI, UWP.
|
|
|
neozhu/CleanArchitectureWithBlazorServer
This is a repository for creating a Blazor Server dashboard application following the principles of Clean Architecture
|
|
|
NickvisionApps/Denaro
Manage your personal finances
|
|
|
axzxs2001/Asp.NetCoreExperiment
原来所有项目都移动到**OleVersion**目录下进行保留。新的案例装以.net 5.0为主,一部分对以前案例进行升级,一部分将以前的工作经验总结出来,以供大家参考!
|
| Version | Downloads | Last updated | |
|---|---|---|---|
| 2024.7.1 | 3,474 | 7/22/2024 | |
| 2024.7.0 | 8,495 | 7/15/2024 | |
| 2024.7.0-rc0 | 526 | 7/4/2024 | |
| 2024.6.4 | 29,127 | 6/25/2024 | |
| 2024.6.3 | 250 | 6/25/2024 | |
| 2024.6.2 | 10,761 | 6/20/2024 | |
| 2024.6.1 | 10,932 | 6/15/2024 | |
| 2024.6.0 | 19,621 | 6/11/2024 | |
| 2024.3.10 | 44,236 | 5/25/2024 | |
| 2024.3.9 | 4,923 | 5/23/2024 | |
| 2024.3.8 | 152 | 5/23/2024 | |
| 2024.3.7 | 11,579 | 5/20/2024 | |
| 2024.3.6 | 19,452 | 5/14/2024 | |
| 2024.3.5 | 11,330 | 5/12/2024 | |
| 2024.3.4 | 16,829 | 5/6/2024 | |
| 2024.3.3 | 6,495 | 5/2/2024 | |
| 2024.3.2 | 21,981 | 4/25/2024 | |
| 2024.3.1 | 19,807 | 4/22/2024 | |
| 2024.3.0 | 33,773 | 4/12/2024 | |
| 2024.3.0-rc2 | 3,280 | 3/30/2024 | |
| 2024.3.0-rc1 | 197 | 3/29/2024 | |
| 2024.3.0-rc | 560 | 3/27/2024 | |
| 2024.3.0-beta1 | 1,448 | 3/18/2024 | |
| 2024.3.0-beta | 2,542 | 2/29/2024 | |
| 2024.3.0-alpha | 1,485 | 2/15/2024 | |
| 2023.12.6 | 200,177 | 2/21/2024 | |
| 2023.12.5 | 55,514 | 2/7/2024 | |
| 2023.12.4 | 98,579 | 1/15/2024 | |
| 2023.12.3 | 14,499 | 1/12/2024 | |
| 2023.12.2 | 43,750 | 1/1/2024 | |
| 2023.12.1 | 52,573 | 12/15/2023 | |
| 2023.12.0 | 43,087 | 12/3/2023 | |
| 2023.10.2 | 72,483 | 11/13/2023 | |
| 2023.10.1 | 36,509 | 10/31/2023 | |
| 2023.10.0 | 29,263 | 10/23/2023 | |
| 2023.10.0-alpha0 | 335 | 10/13/2023 | |
| 2023.9.1 | 37,088 | 10/6/2023 | |
| 2023.9.0 | 31,191 | 9/25/2023 | |
| 2023.6.3 | 110,463 | 8/27/2023 | |
| 2023.6.2 | 547 | 8/26/2023 | |
| 2023.6.1 | 87,446 | 7/20/2023 | |
| 2023.6.0 | 58,899 | 6/28/2023 | |
| 2023.5.3 | 69,343 | 6/12/2023 | |
| 2023.5.2 | 53,802 | 5/31/2023 | |
| 2023.5.1 | 24,448 | 5/22/2023 | |
| 2023.5.0 | 12,151 | 5/15/2023 | |
| 2023.4.2 | 13,118 | 5/9/2023 | |
| 2023.4.1 | 3,960 | 5/4/2023 | |
| 2023.4.0 | 956 | 5/4/2023 | |
| 2022.12.15 | 93,005 | 2/7/2024 | |
| 2022.12.14 | 19,790 | 1/12/2024 | |
| 2022.12.13 | 7,579 | 1/1/2024 | |
| 2022.12.12 | 17,875 | 12/15/2023 | |
| 2022.12.11 | 13,580 | 12/3/2023 | |
| 2022.12.10 | 9,034 | 11/13/2023 | |
| 2022.12.9 | 2,612 | 10/31/2023 | |
| 2022.12.8 | 12,734 | 10/23/2023 | |
| 2022.12.7 | 69,409 | 10/6/2023 | |
| 2022.12.6 | 394,136 | 5/9/2023 | |
| 2022.12.5 | 138,304 | 4/27/2023 | |
| 2022.12.4 | 28,020 | 4/22/2023 | |
| 2022.12.3 | 74,220 | 4/16/2023 | |
| 2022.12.2 | 275,564 | 3/12/2023 | |
| 2022.12.1 | 517,202 | 1/13/2023 | |
| 2022.12.0 | 144,171 | 12/14/2022 | |
| 2022.11.0 | 361,302 | 11/5/2022 | |
| 2022.11.0-alpha1 | 315 | 11/1/2022 | |
| 2022.11.0-alpha0 | 284 | 10/28/2022 | |
| 2022.9.1 | 85,453 | 10/15/2022 | |
| 2022.9.0 | 130,287 | 9/18/2022 | |
| 2022.9.0-alpha1 | 267 | 9/16/2022 | |
| 2022.8.2 | 154,463 | 8/21/2022 | |
| 2022.8.1 | 20,912 | 8/19/2022 | |
| 2022.8.0 | 88,387 | 8/15/2022 | |
| 2022.6.3 | 50,653 | 7/18/2022 | |
| 2022.6.2 | 122,916 | 6/22/2022 | |
| 2022.6.1 | 22,250 | 6/12/2022 | |
| 2022.6.0 | 149,030 | 6/12/2022 | |
| 2022.6.0-prerelease | 1,722 | 5/30/2022 | |
| 2022.5.0 | 271,263 | 5/9/2022 | |
| 2022.4.1 | 98,286 | 4/8/2022 | |
| 2022.4.0 | 64,557 | 4/4/2022 | |
| 2022.4.0-alpha1 | 308 | 3/27/2022 | |
| 2022.4.0-alpha0 | 273 | 3/27/2022 | |
| 2022.3.1 | 96,676 | 3/15/2022 | |
| 2022.3.0 | 2,432 | 3/14/2022 | |
| 2022.2.7 | 1,721 | 3/12/2022 | |
| 2022.2.6 | 6,466 | 3/8/2022 | |
| 2022.2.5 | 19,859 | 2/18/2022 | |
| 2022.2.4 | 672 | 2/18/2022 | |
| 2022.2.3 | 10,607 | 2/7/2022 | |
| 2022.2.2 | 2,002 | 2/1/2022 | |
| 2022.2.1 | 1,563 | 1/30/2022 | |
| 2022.2.0 | 1,809 | 1/29/2022 | |
| 2022.2.0-beta1 | 298 | 1/24/2022 | |
| 2022.1.0 | 23,320 | 1/10/2022 | |
| 2022.1.0-beta5 | 946 | 1/7/2022 | |
| 2022.1.0-beta4 | 304 | 1/6/2022 | |
| 2022.1.0-beta3 | 277 | 1/5/2022 | |
| 2022.1.0-beta2 | 293 | 1/5/2022 | |
| 2022.1.0-beta1 | 301 | 1/3/2022 | |
| 2022.1.0-beta0 | 282 | 12/30/2021 | |
| 2022.1.0-alpha0 | 327 | 12/30/2021 | |
| 2021.12.0 | 31,127 | 12/6/2021 | |
| 2021.12.0-alpha1 | 1,129 | 11/29/2021 | |
| 2021.12.0-alpha0 | 353 | 11/18/2021 | |
| 2021.11.4 | 21,942 | 11/14/2021 | |
| 2021.11.3 | 4,852 | 11/7/2021 | |
| 2021.11.0-beta3 | 362 | 11/3/2021 | |
| 2021.11.0-beta2 | 392 | 10/28/2021 | |
| 2021.11.0-beta | 428 | 10/23/2021 | |
| 2021.10.1 | 9,910 | 9/30/2021 | |
| 2021.10.0 | 576 | 9/30/2021 | |
| 2021.10.0-beta.2 | 251 | 9/14/2021 | |
| 2021.10.0-beta | 377 | 9/13/2021 | |
| 2021.9.3 | 5,555 | 9/12/2021 | |
| 2021.9.2 | 679 | 9/1/2021 | |
| 2021.9.1 | 519 | 9/1/2021 | |
| 2021.9.0 | 491 | 8/30/2021 | |
| 2021.8.0 | 2,457 | 8/2/2021 | |
| 2021.5.2 | 2,957 | 5/5/2021 | |
| 2021.4.0 | 730 | 4/2/2021 | |
| 2021.3.1 | 7,083 | 3/1/2021 | |
| 2021.3.0 | 544 | 3/1/2021 | |
| 2021.2.0 | 595 | 2/8/2021 | |
| 2021.1.0 | 656 | 1/4/2021 | |
| 2020.11.0 | 9,887 | 11/1/2020 |
- Added a `ScaleToFit` element - scales its child down so it fits in the provided space,
- Added a `StopPaging` element - when its child requires more than one page to fully render, only the first page is shown,
- Added a 'LineVertical' and a 'LineHorizontal' elements - those will simplify your code a lot, there is no need to use the `Border` element anymore!
- Renaming: the `Stack` element was renamed to the `Column` element,
- Renaming: children of the `Row` element are now called `items` instead of `columns`, e.g. `RelativeItem` instead of `RelativeColumn`,
- Added support of the `AutoItem` to the `Row` element - those items take as little width as possible,
- Improved default Fluent configuration behavior for elements: Scale, Padding, Translate,
- Improved integration support with the HttpContext.Response.Body. This improvement was introduced by schulz3000, thank you!